
This month I have two cool book marketing tools I want to share. They are easy to use and—bonus—free! To be honest, marketing is not usually my favorite thing, but these make it practically enjoyable. Fun even… (Thanks to Tina Larsson of The Folson Group for letting me show off these tools with her newly published book, Living the High Life: How Smart Co-op and Condo Owners Protect Themselves and Their Investment! Tina’s firm specializes in New York City living, but regardless of where you’re located, if you live in a condo or co-op, I’d highly suggest reading this book.)
Embeddable Kindle Preview
If you buy books on Amazon, you are probably familiar with the “Look inside” feature. You click on the book cover and it brings up a sample of the book’s text. Sometimes you can see the Kindle text, sometimes the print text, sometimes both.

But did you know you can also put a Kindle preview on your own website?
Here’s how:
1. Go to the Amazon product page for your book. There must be a Kindle version. (This won’t work if you have only paperback or hardback.)

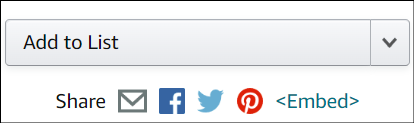
2. On the right side of the page, under the Add to List dropdown, you’ll see several Share options. Click on <Embed>.

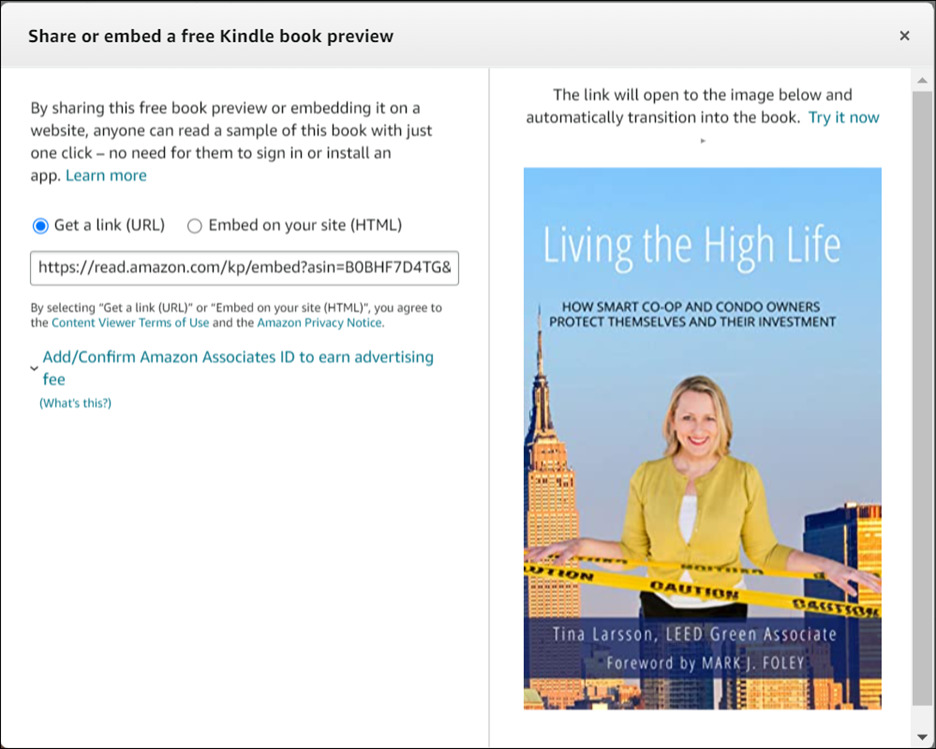
3. A window will pop up in which you can choose Get a link (URL) or Embed on your site (HTML).

4a. If you choose Get a link, you can copy the link and attach it to some text like this:
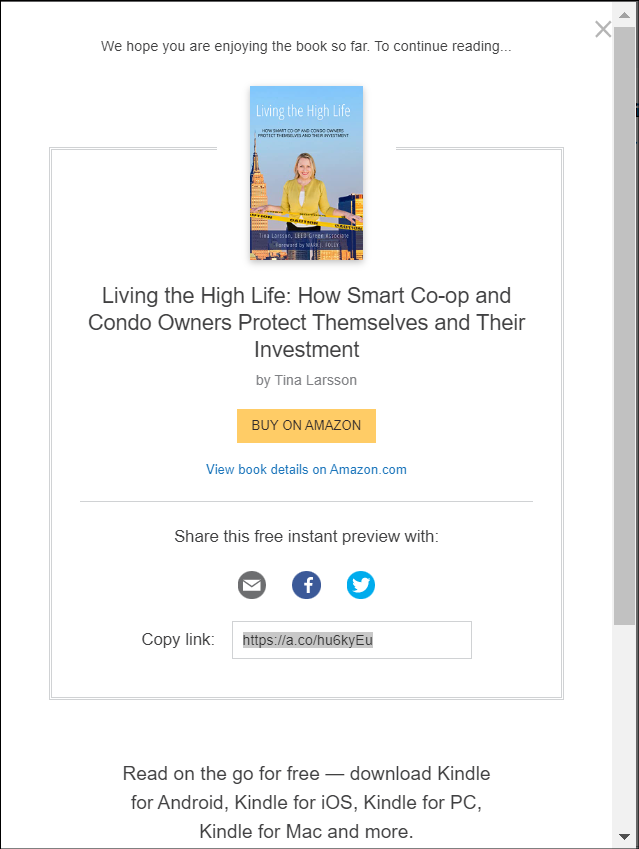
Read a preview of Tina’s book now!
When people click on it, a window will open with a sample of the book.
4b. If you choose Embed on your site, you will get text that looks like this:
<iframe type=”text/html” sandbox=”allow-scripts allow-same-origin allow-popups” width=”336″ height=”550″ frameborder=”0″ allowfullscreen style=”max-width:100%” src=”https://read.amazon.com/kp/card?asin=B0BHF7D4TG&preview=inline&linkCode=kpe&ref_=cm_sw_r_kb_dp_P3B3833RR8YCNJWE46V3″ ></iframe>.
5. Go into your website in HTML mode at the location you want to place the embedded preview, and copy the text in. In WordPress, you can use the Custom HTML block. (Okay, this is the slightly less easy part, so if you don’t know what I’m talking about with HTML or can’t get it to work, talk to your web designer for help.)
Caveat: Some browsers or ad-blockers might block this code. I had this trouble with Brave browser and Ghostery extension; once I disabled Ghostery, it was fine. However, you might want to include the link (described in step 4a) as well as the embed on the page, just in case your readers run into a similar problem.
6. Users press the Preview button to see the text, and at the end of the sample they are prompted to get more info and to purchase the book.

Pretty cool, huh?
3D Book Images
Now that you’ve got your Kindle preview on your website, you might need a way to let people know your book exists and that they can view a sample of it. Social media is one of those visibility tools, and for social media, it helps to have some images of your book.
DIY Book Design has a free online 3D book mockup tool that has literally three steps:
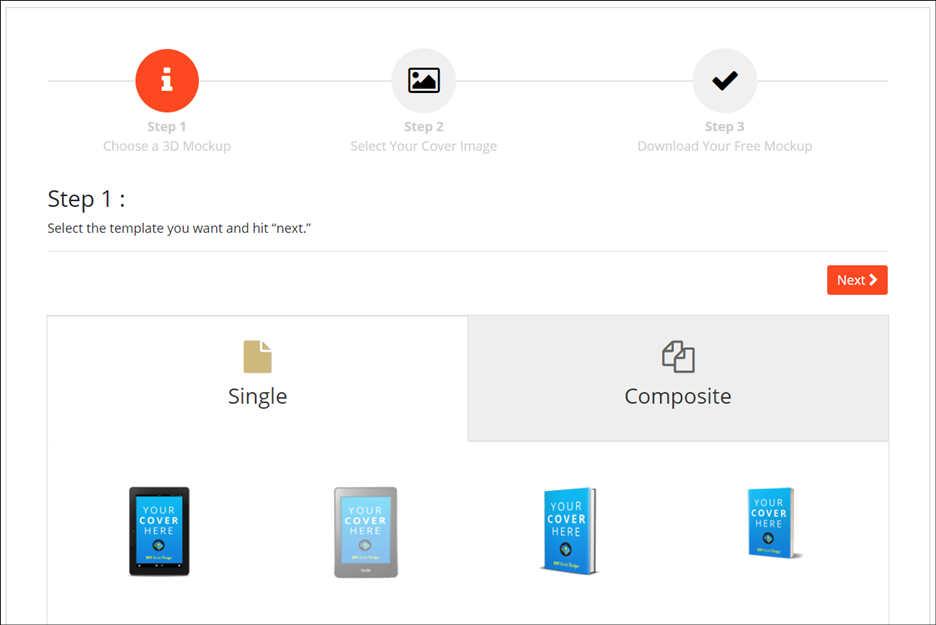
1. Choose the 3D image you want—paperback, hardback, tablet, phone, or a combination. Press Next.

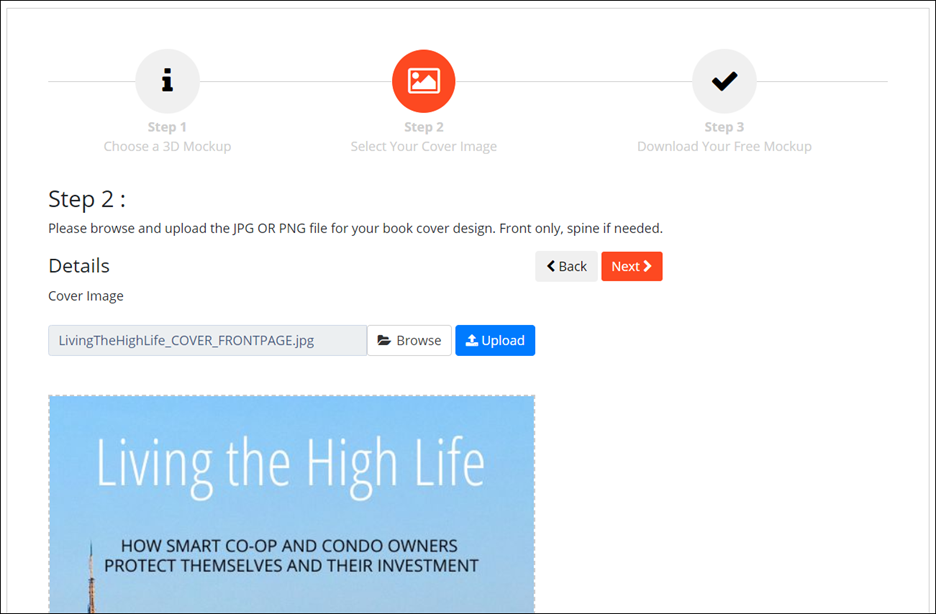
2. Upload a JPG or PNG of your cover. (Click Browse, select your cover file, press Upload.) Press Next.

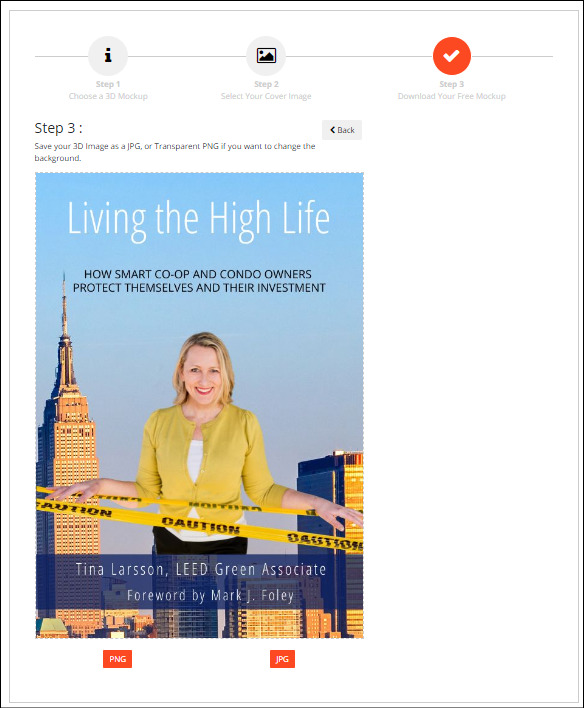
3. Below the cover, choose JPG or PNG to download the image. (A PNG gives you a transparent background in case you want to place the book marketing image on a different background.) The system will prompt you for a download location.

4. Have fun using your images online!
Here are a couple of images for Tina’s book:


There are other sites for creating 3D book images—some paid, some free, some more technically sophisticated (just google “3D book image generator”)—but this one is so easy, it’s a great starting place and might be all you need.
There’s nothing quite like the feeling of publishing your book and being proud of the end product—unless it’s maybe showing it off!
Publishing a book takes a team and tools. If you’re overwhelmed about where to start, get in touch at karin@clearsightbooks.com or 919.609.2817, and we’ll see if we can help.

